HTML/CSS入門 Gridで色々つくってみよう その2

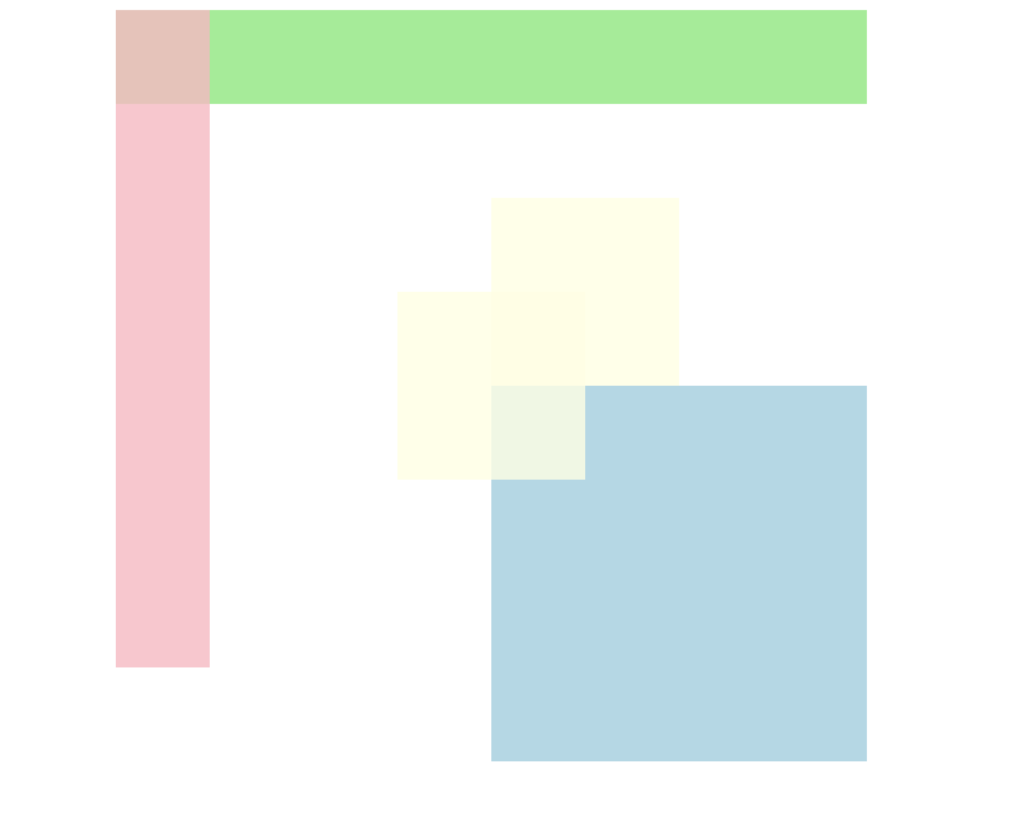
Gridでは重なり表現するのが簡単
配置する要素の位置を重なるようにすることで簡単に重なりを表現できます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="004.css">
<title>grid004</title>
</head>
<body>
<div class="content">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
</div>
</body>
</html>.content {
width: 600px;
height: 600px;
margin: auto;
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 1fr);
}
.one {
background: lightgreen;
grid-area: 1/1/2/9;
}
.two {
background: lightpink;
grid-area: 1/1/8/2;
opacity: 0.8;
z-index: 2;
}
.three {
background: lightblue;
grid-area: 5/5/9/9;
}
.four {
background: lightyellow;
grid-area: 4/4/6/6;
opacity: 0.8;
z-index: 2;
}
.five {
background: lightyellow;
grid-area: 3/5/5/7;
opacity: 0.8;
z-index: 2;
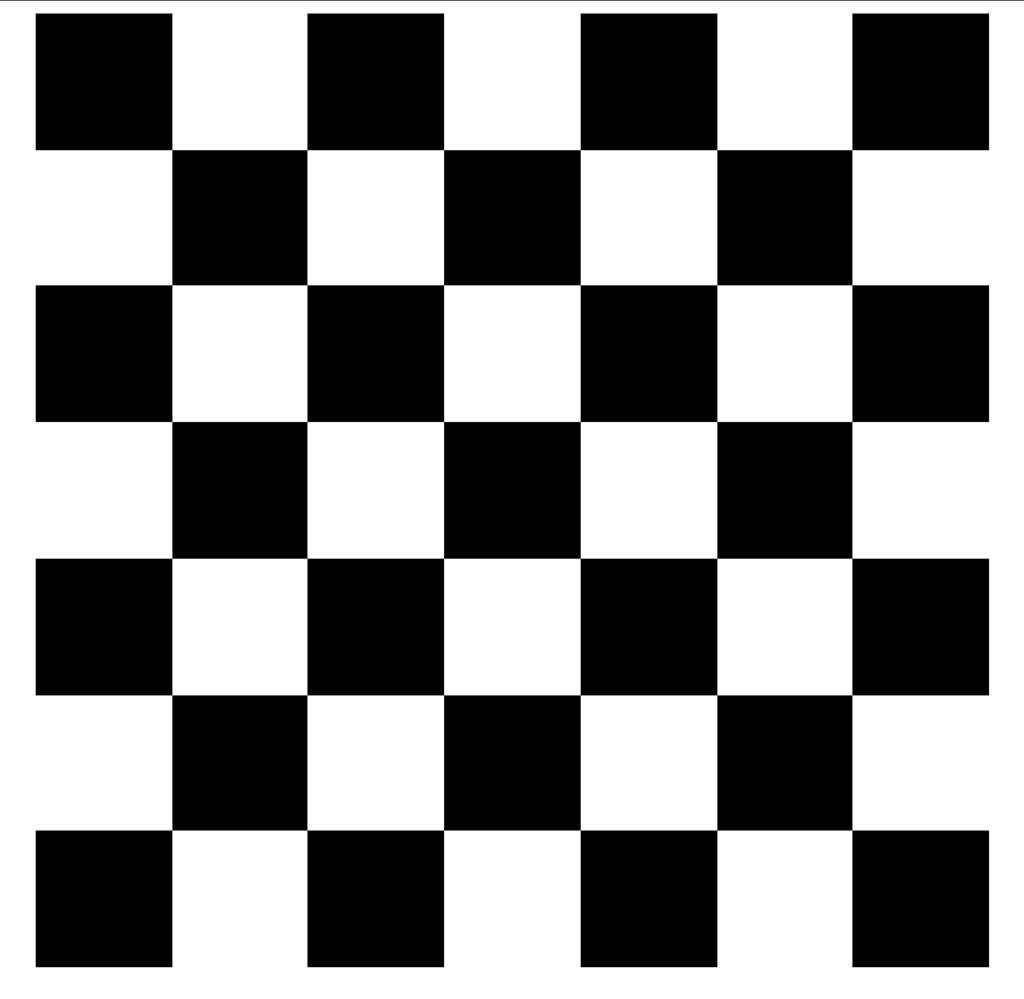
}:nth-child(even)を使って白黒のマスをただ並べたみた

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="005.css">
<title>grid005</title>
</head>
<body>
<div class="content">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>.content {
width: 600px;
height: 600px;
margin: auto;
display: grid;
grid-template-columns: repeat(7, 1fr);
grid-template-rows: repeat(7, 1fr);
}
.content>div{
background: black;
}
.content>div:nth-child(even){
background: white;
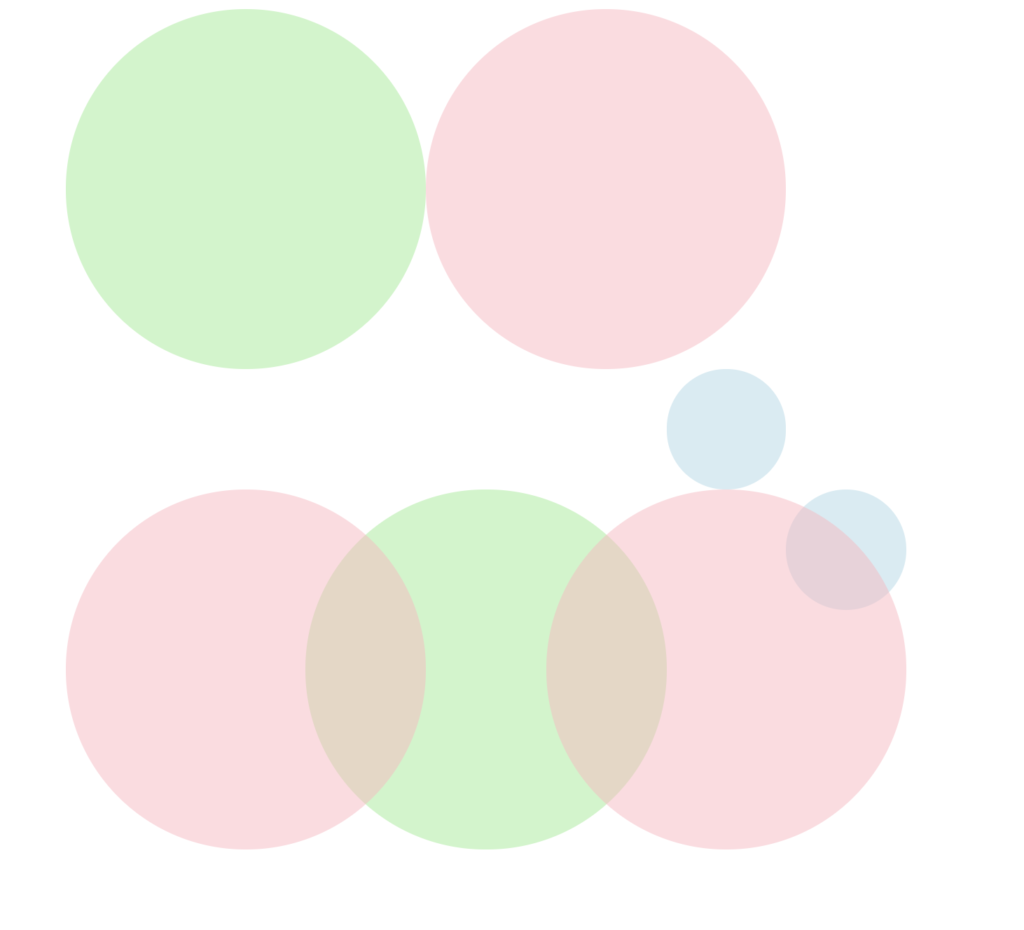
}円はborder-radius:50%
border-radius:50%を使って、円を配置しただけのHTML/CSS。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="006.css">
<title>grid006</title>
</head>
<body>
<div class="content">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>.content {
width: 600px;
height: 600px;
margin: auto;
display: grid;
grid-template-columns: repeat(7, 1fr);
grid-template-rows: repeat(7, 1fr);
}
.content>div{
border-radius: 50%;
background: lightpink;
opacity: 0.5;
}
.content>div:nth-child(odd) {
background: lightgreen;
}
.content>div:nth-child(1){
grid-area: 1/1/4/4;
}
.content>div:nth-child(2){
grid-area: 5/5/8/8;
z-index: 2;
}
.content>div:nth-child(3){
grid-area: 5/3/8/6;
}
.content>div:nth-child(4){
grid-area: 5/1/8/4;
z-index: 2;
}
.content>div:nth-child(5){
grid-area: 4/6/5/7;
background: lightblue;
}
.content>div:nth-child(6){
grid-area: 1/4/4/7;
}
.content>div:nth-child(7){
grid-area: 5/7/6/8;
background: lightblue;
}






ディスカッション
コメント一覧
まだ、コメントがありません