ブラウザのレンダリングの仕組み

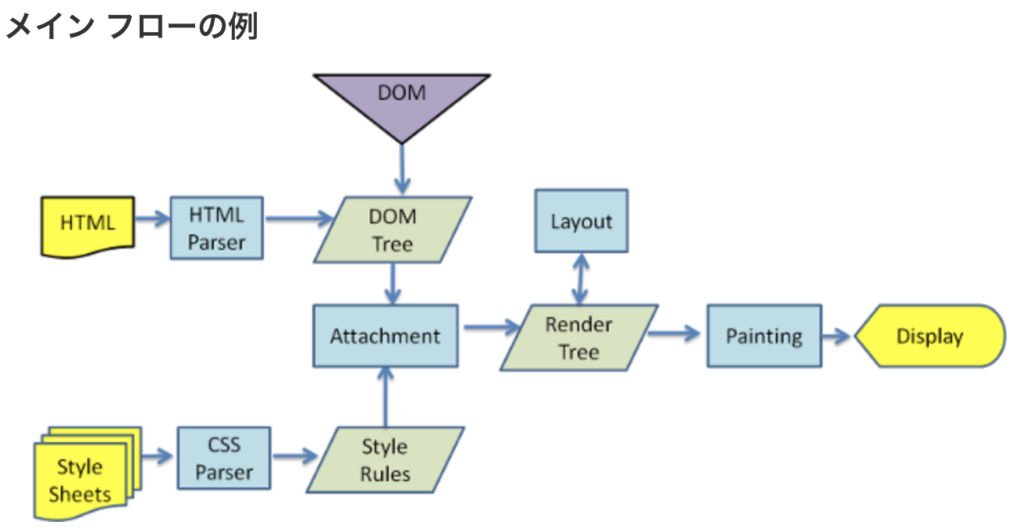
ブラウザはHTMLとCSSをもとに画面に描画していますが、その流れについて記載します。

参考: https://www.html5rocks.com/ja/tutorials/internals/howbrowserswork/
HTMLファイルを解析してDOM Treeを生成する
ブラウザがHTMLファイルを受け取ると、HTMLファイルを解析して、DOM Tree というものを作成します。
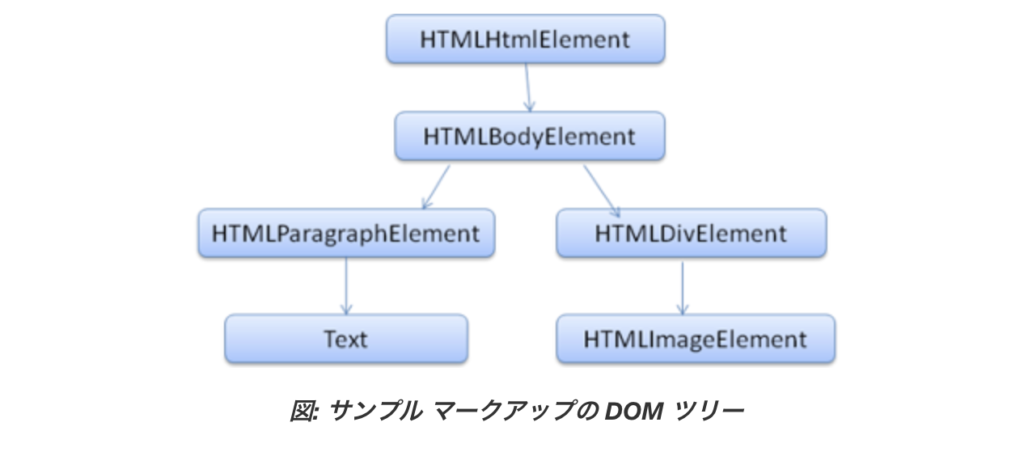
この DOM Tree とは以下のようなツリー構造です。
HTMLファイルに記載されているタグ(div, p, span など)の親子関係をツリー構造にしたものです。

CSSファイルを解析して Style Rules を作成する
同様に CSS ファイルを解析して、Style Rules を作成します。
これは、このHTML要素にはこのスタイルが当たっているという情報です。
DOM Tree と Style Rules を合体して Render Tree を作成する
HTMLファイルから作成した DOM Tree と、CSS ファイルから作成した Style Rules を合体して Render Tree を作成します。
Render Tree には、視覚的な情報のみが含まれています。
例えば HTML の head タグやdisplay: none;が指定されている要素はなどは Render Tree には含まれません。
この Render Tree をもとに、ブラウザは画面に描画します。(paint)
レイアウト処理を行う
Render Tree をもとに、画面のどこにどのノード(要素)を配置するかを決定します。
描画を行う
最後に Render Tree が走査されて、画面に描画されます。
おおまかな流れは以上です。







最近のコメント