フロントエンドエンジニアならぜひ知っておきたいデザインの法則 フィッツの法則

フィッツの法則とは
ターゲットに至るまでの時間は、ターゲットの大きさと距離で決まる。
具体例
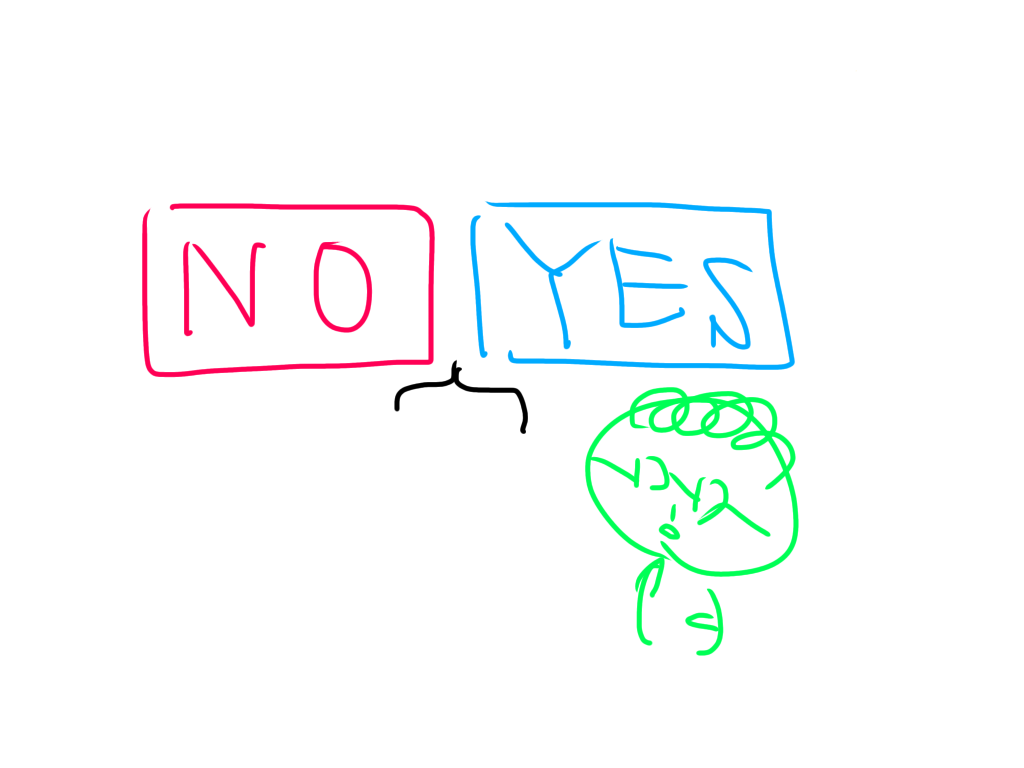
UIでいうここでのターゲットとは、ボタンやスマートフォンのタッチできる部分のことです。
当たり前ですが、大きくて距離が近い方が押しやすいです。また十分な間隔も必要です。
登録フォームでは、最後の入力フォームの側に送信ボタンがあります。
これもフィッツの法則に従ったレイアウトということになります。
間隔が狭いボタンを押す時は、間違って隣のボタンを押してしまわないように気を遣いますね。
こういったユーザーのストレスを軽減するためにも、フィッツの法則に基づいたデザインにすると良いとされています。







最近のコメント