第四回 PokemonGO的なゲームを作る プレハブというものを知る

第四回では、Google Static Map から得た画像を3DオブジェクトのPlaneに反映させて、地図を表示しました。
しかし、実際に画面で見てみると、地図の解像度が荒いことが気になります。
本の中では、画質を向上させるためのテクニックを使っています。
Google Static Mapで得られる画像の最高の解像度には限度があるため、それ以上は解像度を上げることはできません。
そこで、Planeをいくつかに分割してタイルのようにし、ひとつひとつのタイルに地図を読み込んで、全体の地図を表示するという手法を使っています。
本の中では3×3のタイルにしています。
そのために、同じような役割のPlaneを9つ作る必要があるのですが、そこでプレハブというものが出てきます。
公式のマニュアルではこちらです。
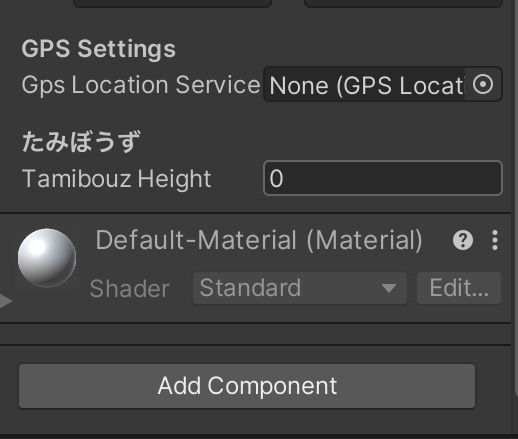
テンプレートのようなイメージで、プレハブから同じオブジェクトをインスタンス化できます。
今回は、Planeオブジェクトに地図を読み込む、という役割のプレハブを作っておくことで、そのプレハブから同じ動きをするオブジェクトを量産できます。
たぶんプレハブ自体を変更すると、その変更がすべてのプレハブインスタンスに適用されるのでは?と思っていますが、詳細は確認していません。
今回の収穫は、画像の解像度を上げる方法と、Unityのプレハブという概念でした。






最近のコメント