float と flex どちらを使うか

HTML要素を並べる手段として、float と flex があります。
現在では flex を使うのが一般的ですが、float を使わないとできないことがあります。
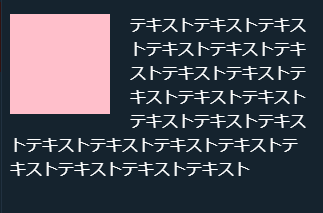
それがテキストの回りこみです。

<div class="wrap">
<div class="box floatleft"></div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>.wrap{
width:300px;
}
.box{
background:pink;
width:100px;
height:100px;
}
.floatleft{
float:left;
margin-right:20px;
}テキストの回り込みの場合はfloatを使いましょう。
それ以外の場合はflexで問題ありません。






最近のコメント