エンジニアがリモートワークをするときに気を付ける点
リモートワークに限らずエンジニアになった場合は気を付ける点です。
これはすべての職業に言えることかもしれないですが、常に自分の作業内容を誰かに報告できるようにしておきましょう。
リモートワークでは、特に管理者か ...
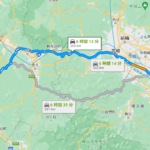
木曽を目指して三千里 埼玉県岩槻 ~ 長野県木曽 熊谷文化スポーツ公園
埼玉県岩槻区から長野県木曽までを有料道路を使用せずに到達しようという試みです。
運転が得意ではないので、毎週少しずつ距離を伸ばしていきます。
二回目にして、一旦目標であった熊谷に到達しました!
熊谷 ...
他人にイライラする場合は99%自分が悪いという話
他人にイライラする場合は99%自分が悪い、という言葉を聞いて、以前はそんな馬鹿な話あるの?と思っていましたが、最近自分なりにこの意味を解釈できました。
イライラするということは、自分の中でモヤモヤがあり、それを相手にぶつけ ...
TypeScriptを使っていたも検知できないバグ
TypeScriptを使うと堅牢なコードを書くことができますが、静的解析なので検知できないバグももちろん存在します。
たとえば、TypeScriptで関数を書くと、引数の型と戻り値の型を定義できるので、この関数を利用する時 ...
JavaScript ブラウザがアクティブになった時に処理を行う方法
例えば、ブラウザで動作するメールのアプリケーションがあるとします。
ブラウザのタブがアクティブになった時、つまり、メールのアプリケーションのタブをクリックしたときに、最新の受信一覧を取得したいとします。
このよ ...
おかしなコード
今日、以下のようなコードをみました。
label は string | undefined です。
const result = label ? 'hoge' : 'bar'この ...
Redux + TypeScirpt のときの Props について
Redux + TypeScript を使った時に、コンポーネントの Props の型をどうやって定義するかというお話になります。
個人的には以下のような型定義をよくします。
type Props = OwnProp ...
去年育てヒマワリの子孫
去年、ビッグヒマワリを育てたのですが、その種が地面に埋まっていたらしく、勝手に芽がでて育っていました。
植物は強い!
今年もバジルは育てています。
木曽を目指して三千里 埼玉県岩槻 ~ 長野県木曽 菖蒲のしらさぎ公園
埼玉県岩槻区から長野県木曽までを有料道路を使用せずに到達しようという試みです。
運転が得意ではないので、毎週少しずつ距離を伸ばしていきます。
まずは熊谷に到達したいです。
今回は菖蒲のしらさぎ公園ま ...
Redux の mapStateToProps でデータの加工をした方が良いか
以前、Redux の mapStateToProps 内でデータの加工をした方が良いのか、もしくは、state をそのままコンポーネントに渡した方が良いのか、という議論をチームメイトとしたことがあります。
結論は公式ドキュ ...