ローカルでWebサーバーを起動するとても簡単な方法
初めてHTML/CSSでサンプルを作成したけど、それを動かすWebサーバーの構築でつまづいてしまったというケースは多いと思う。
そんな時は Chrome 拡張の Web Server for Chrome でとても簡単にWebサーバーを起動できる。
Web Server for Chrome をインストールする
Googleの検索から、「Chrome 拡張 Webサーバー」などのキーワードで検索すると、「Web Server for Chrome」というページが見つかる。
以下がリンクである。
「Chrome に追加」ボタンをクリックしてインストールする。

以上でインストールは終了である。
起動してみる
まず、自分が作ったHTML/CSSのディレクトリのパスを確認しておこう。
今回は index.html のみ作成した。以下のような感じである。(環境はMac)
ファイルのパス: /Users/tm/project/first-html/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのHTML</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>それではこのindex.htmlをWebサーバーで実行してみる。
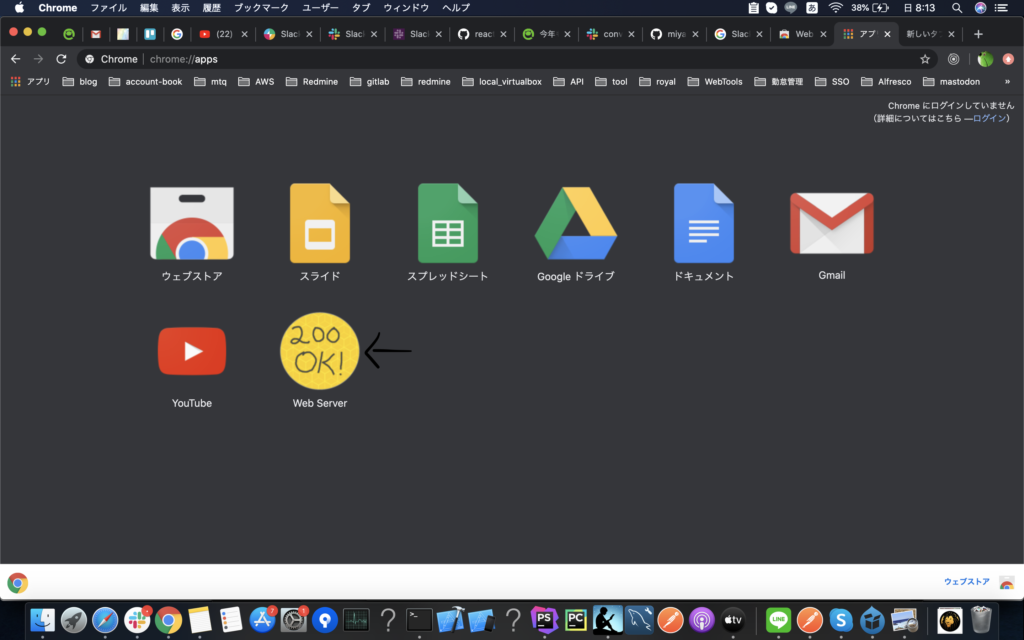
Chromeのブックマークバーの「アプリ」をクリックする。

丸い黄色いアイコンをクリックする。(200 OK! と書いてあるやつ)

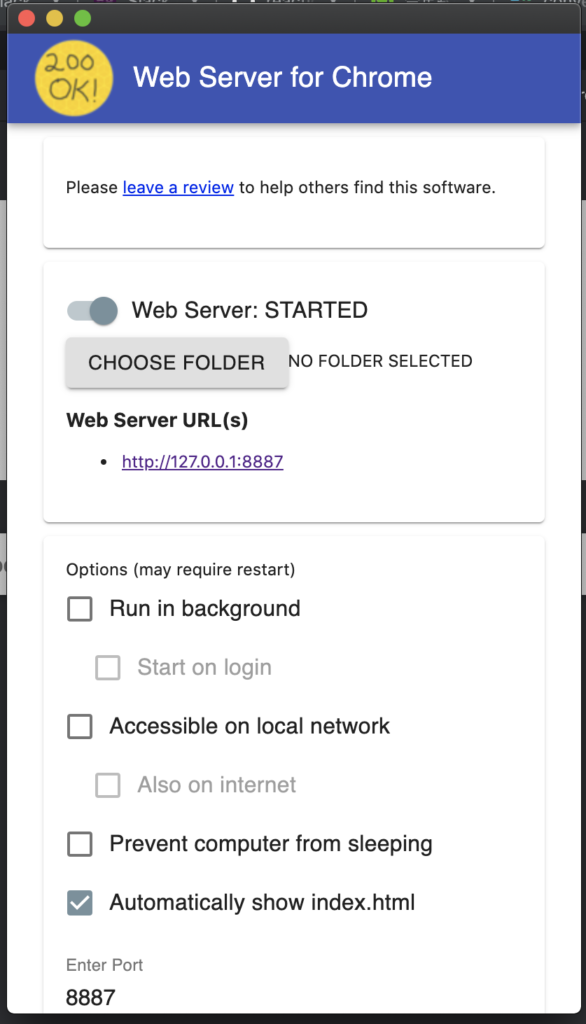
以下のようなウィンドウが起動する。

グレーの「CHOOSE FOLDER」ボタンをクリックし、先ほどの index.html が置かれているパスを指定する。
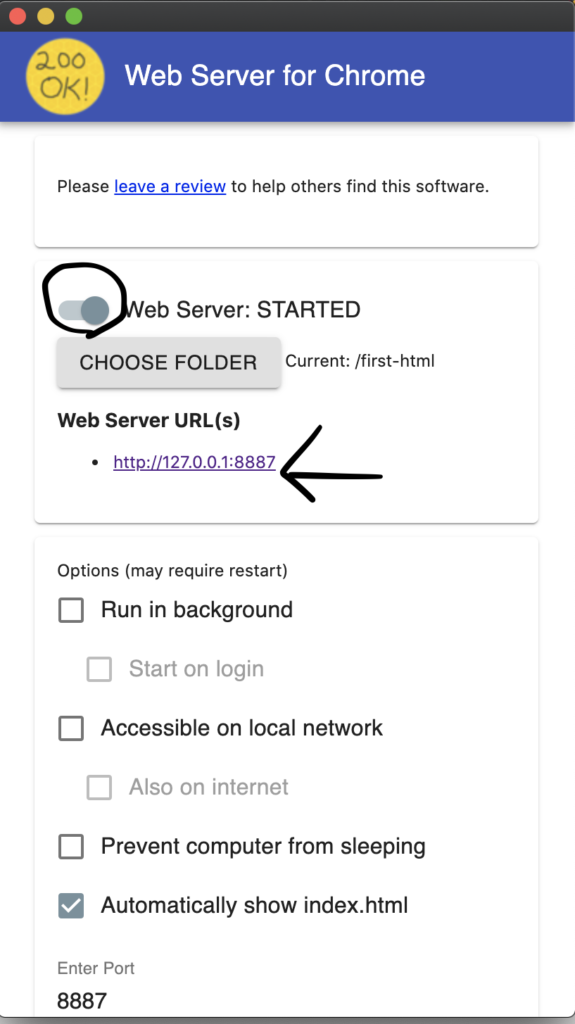
今回の場合は /Users/tm/project/first-html である。
指定したら、「Web Server: STARTED」にし、http://127.0.0.1:8887 をクリックする。

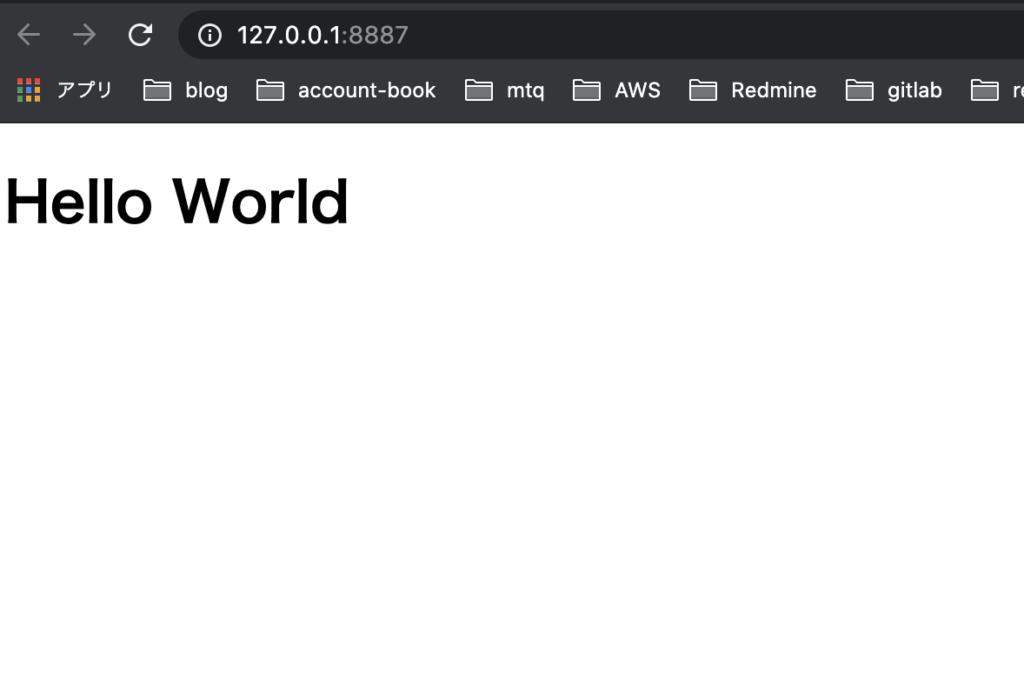
無事にブラウザで index.html が表示される。

せっかくプログラミングを始めたのに、環境構築でつまづいたために挫折することは多いと思う。今は簡単に環境構築する方法が色々あるので行き詰まったら是非参考にして欲しい。






ディスカッション
コメント一覧
まだ、コメントがありません