HTMLのスライダー
スライダーは input タグの type="range" です。
デフォルトの値を value に、最大値を max に、 最小値を min に設定できます。
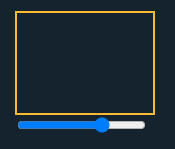
以下はスライダーの値を変えることで、上のオレンジの四角の横幅が変化するサンプルです。

<body>
<div id="rect"><div>
<input id="slider" type="range" value="100" min="1" max="200" />
<script src="src/script.js"></script>
</body>const rect = document.getElementById('rect')
const slider = document.getElementById('slider')
slider.addEventListener('input', () => {
rect.style.width = `${slider.value}px`
})






最近のコメント