HTML/CSS Flexではみ出した時は flex-wrap: wrap を指定しよう
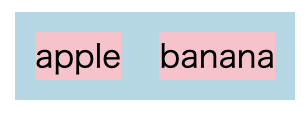
以下のようにFlexで横並びにしていたとします。

<div class="flex">
<div>apple</div>
<div>banana</div>
</div>.flex{
width: 120px;
padding: 10px;
background: lightblue;
display: flex;
justify-content: space-between;
}
.flex>div{
background: pink;
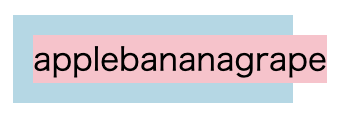
}これにdivを一つ追加したところ、はみ出てしまいました。

<div class="flex">
<div>apple</div>
<div>banana</div>
<div>grape</div>
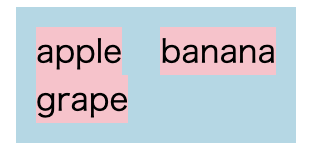
親要素におさめたいときは、flex-wrap: wrap を指定しましょう。
.flex{
width: 120px;
padding: 10px;
background: lightblue;
display: flex;
justify-content: space-between;
flex-wrap: wrap; /* これを追加 */
}
.flex>div{
background: pink;
}以下のように、親要素におさまります。








ディスカッション
コメント一覧
まだ、コメントがありません