JavaScriptのmapについてできるだけ簡単に説明

JavaScriptのmapは、配列に対して、引数で渡された処理を順番に実行して、新しい配列を作成します。
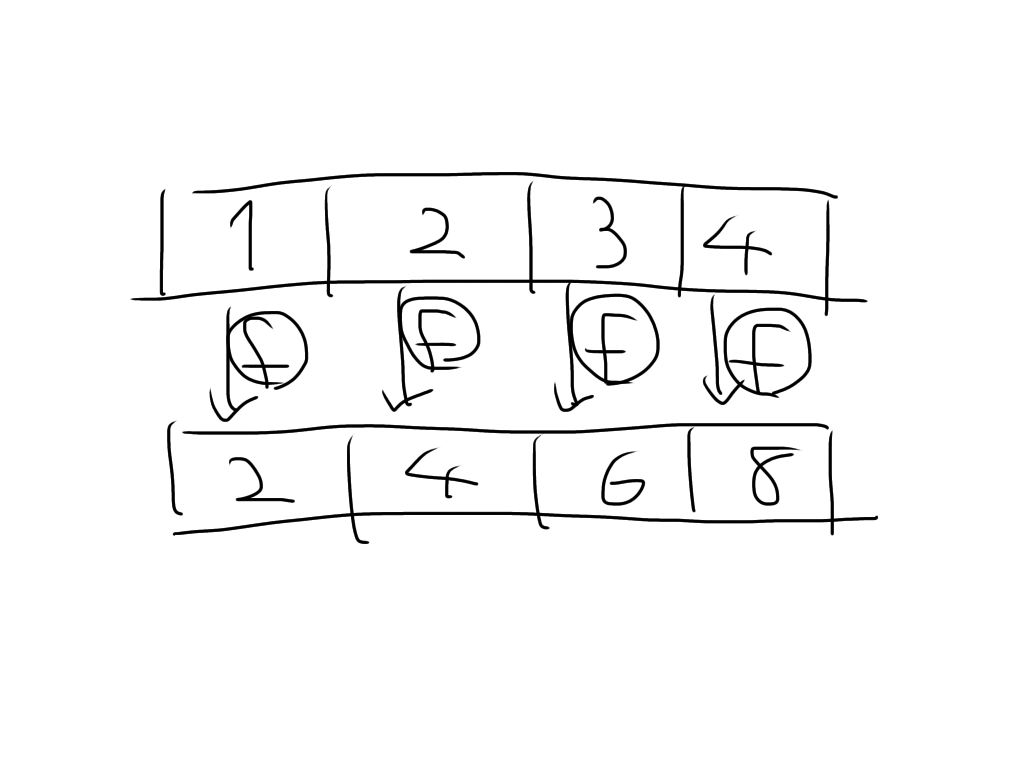
例えば、[1, 2, 3, 4] という配列の各要素の値を2倍にした配列を作りたいとします。
map を使うと以下のようなイメージになります。

fは配列の要素ひとつひとつに対して実行したい処理です。今回の場合は「2倍する」という処理になります。
コードは以下です。
const twoTimes = value => value * 2
const result = [1, 2, 3, 4].map(twoTimes);
console.log(result); //2, 4, 6, 8まず、値を2倍にする、というシンプルな関数を定義し、それをmapに渡します。







最近のコメント