Chrome開発ツールのコンソールログを残す方法

Chromeの開発ツールのConsoleタブではエラーなどの有益な情報を確認できますが、ページをリロードしてしまうと自動でクリアされてしまいます。
ページをリロードしてもログを残し続けたい場合は設定でこの動作を変更可能です。
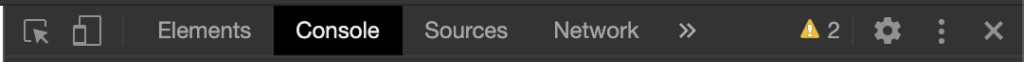
以下のスクリーンショットの歯車のマークをクリックします。

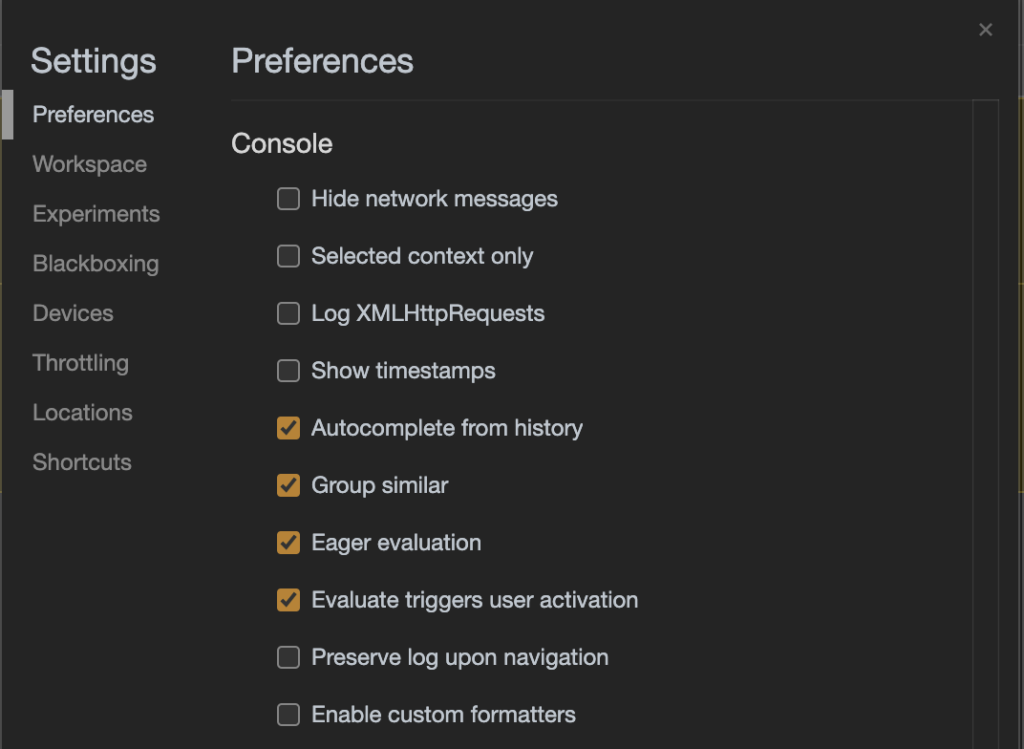
Preferences が表示されるので、Console > Preserve log upon navigation にチェックを入れます。
(以下のスクリーンショットの下から2つ目の項目です)

以上で、リロードしてもログがクリアされなくなります。







最近のコメント