display flex で子要素の高さを揃えない方法

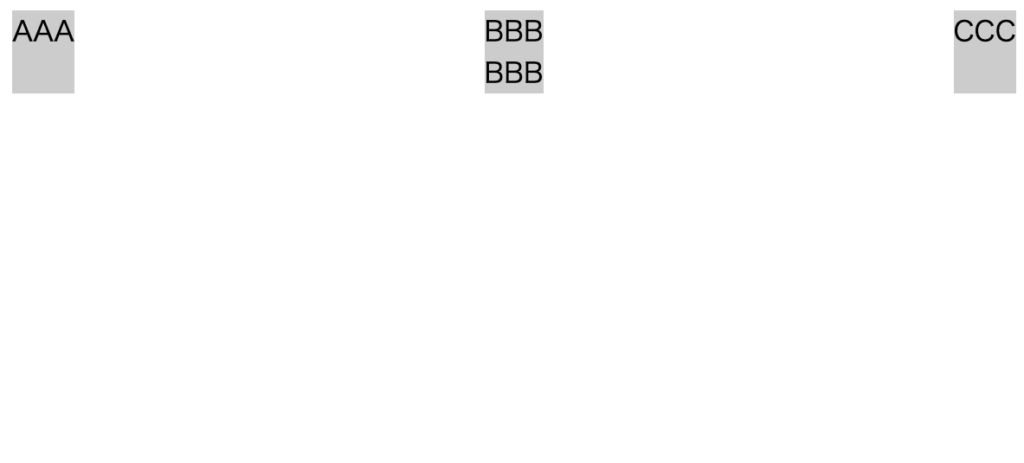
display flex を使った場合、デフォルトでは以下のようにAAAとCCCも、BBBの高さに揃います。

高さを揃えたくない場合は、align-items: baseline; を指定します。
<div style="display: flex; justify-content: space-between; align-items: baseline;">
<div style="background: #ccc;">
AAA
</div>
<div style="background: #ccc;">
BBB<br />BBB
</div>
<div style="background: #ccc;">
CCC
</div>
</div>







最近のコメント