HTML/CSS入門 clip-pathを使っておしゃれなデザインを作ってみよう

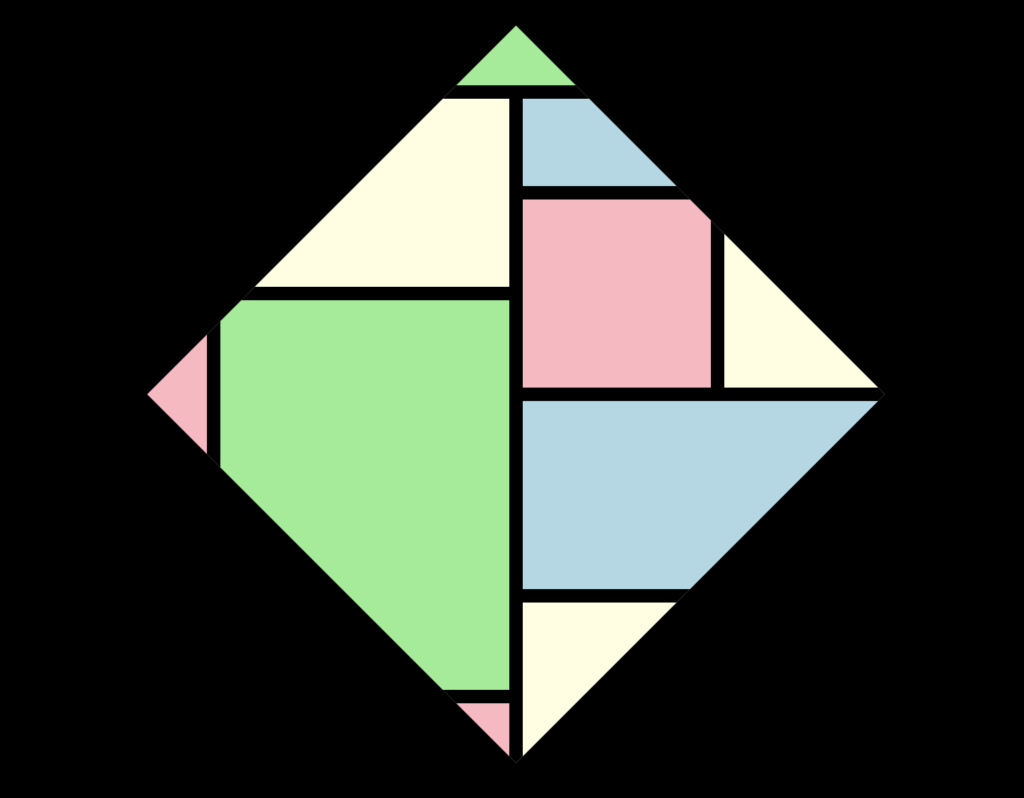
今回はこんな模様をHTML/CSSでつくってみましょう。

まずはGridを作成
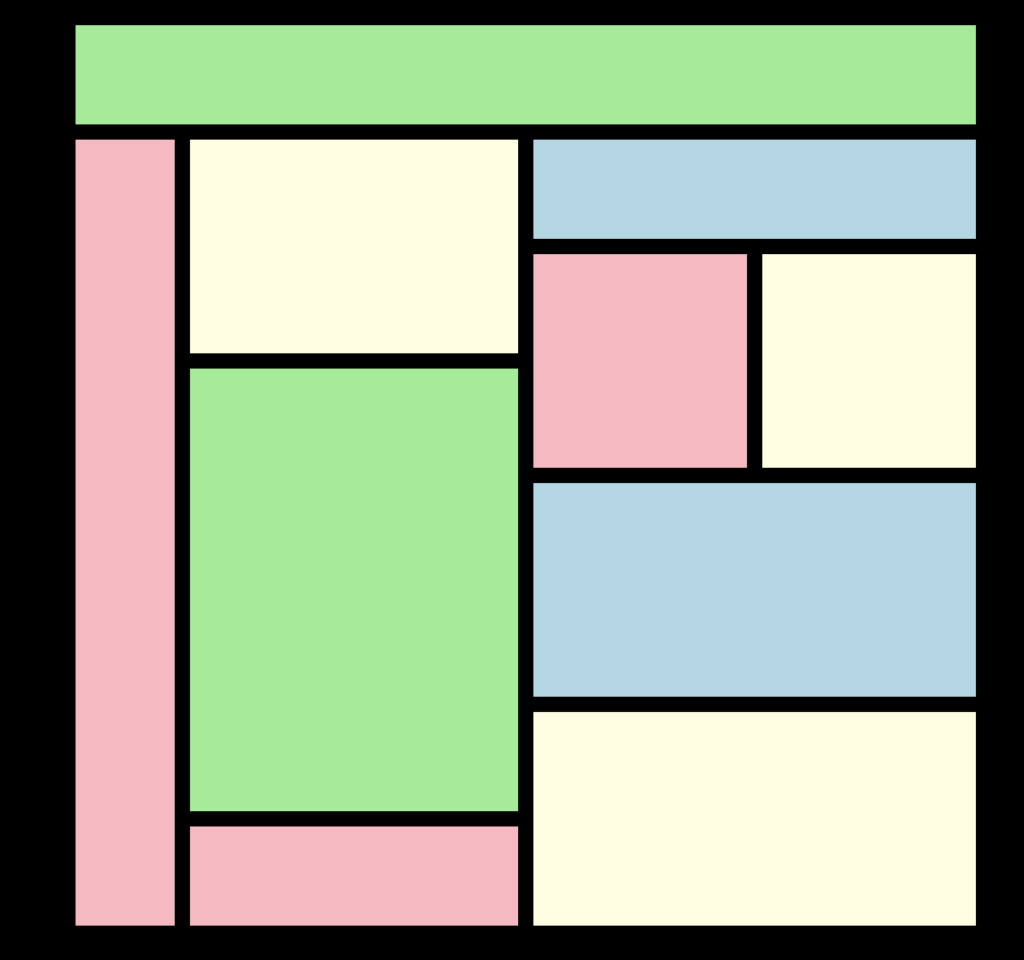
まずはGridを使って以下のようなものを作ってみましょう。Gridについては他にいくつか記事を書いているので是非読んでみてください。

HTMLとCSSは以下です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="007.css">
<title>grid007</title>
</head>
<body>
<div class="content">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
<div class="six"></div>
<div class="seven"></div>
<div class="eight"></div>
<div class="nine"></div>
<div class="ten"></div>
</div>
</body>
</html>body {
background: black;
}
.content {
width: 600px;
height: 600px;
margin: auto;
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 1fr);
border: 5px solid black;
}
.content>div{
border: 5px solid black;
}
.one {
background: lightgreen;
grid-area: 1/1/2/9;
}
.two {
background: lightpink;
grid-area: 2/1/9/2;
z-index: 2;
}
.three {
background: lightblue;
grid-area: 5/5/7/9;
}
.four {
background: lightyellow;
grid-area: 2/2/4/5;
z-index: 2;
}
.five {
background: lightyellow;
grid-area: 3/7/5/9;
z-index: 2;
}
.six {
background: lightblue;
grid-area: 2/5/3/9;
z-index: 2;
}
.seven {
background: lightgreen;
grid-area: 4/2/8/5;
z-index: 2;
}
.eight {
background: lightpink;
grid-area: 3/5/5/7;
z-index: 2;
}
.nine {
background: lightyellow;
grid-area: 7/5/9/9;
z-index: 2;
}
.ten {
background: lightpink;
grid-area: 8/2/9/5;
z-index: 2;
}clip-pathを使って菱形に切り抜く
これを菱形に切り抜いてみましょう。
clip-pathを使用します。.content に追記しましょう。
.content {
width: 600px;
height: 600px;
margin: auto;
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 1fr);
border: 5px solid black;
clip-path: polygon(50% 5%, 95% 50%, 50% 95%, 5% 50%);
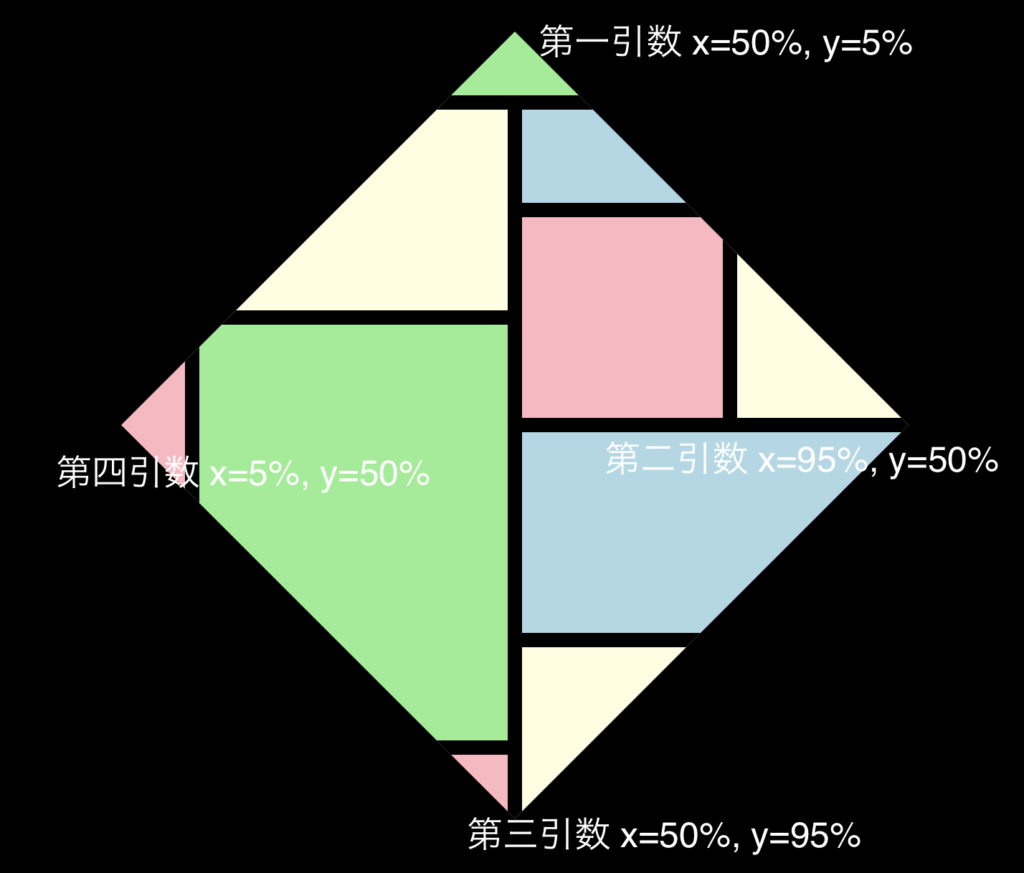
}polygonには4つの引数が指定されています。各引数は切り抜く形の頂点を示しています。
例えば、第一引数の、50% 5% というのは、初めの頂点は x軸が左から50%の位置で、y軸が上から5%の位置、ということです。
同じように、第二引数は、二つ目の頂点の位置を示します。
以下のようなイメージです。4つの頂点で囲まれた形に切り抜かれます。

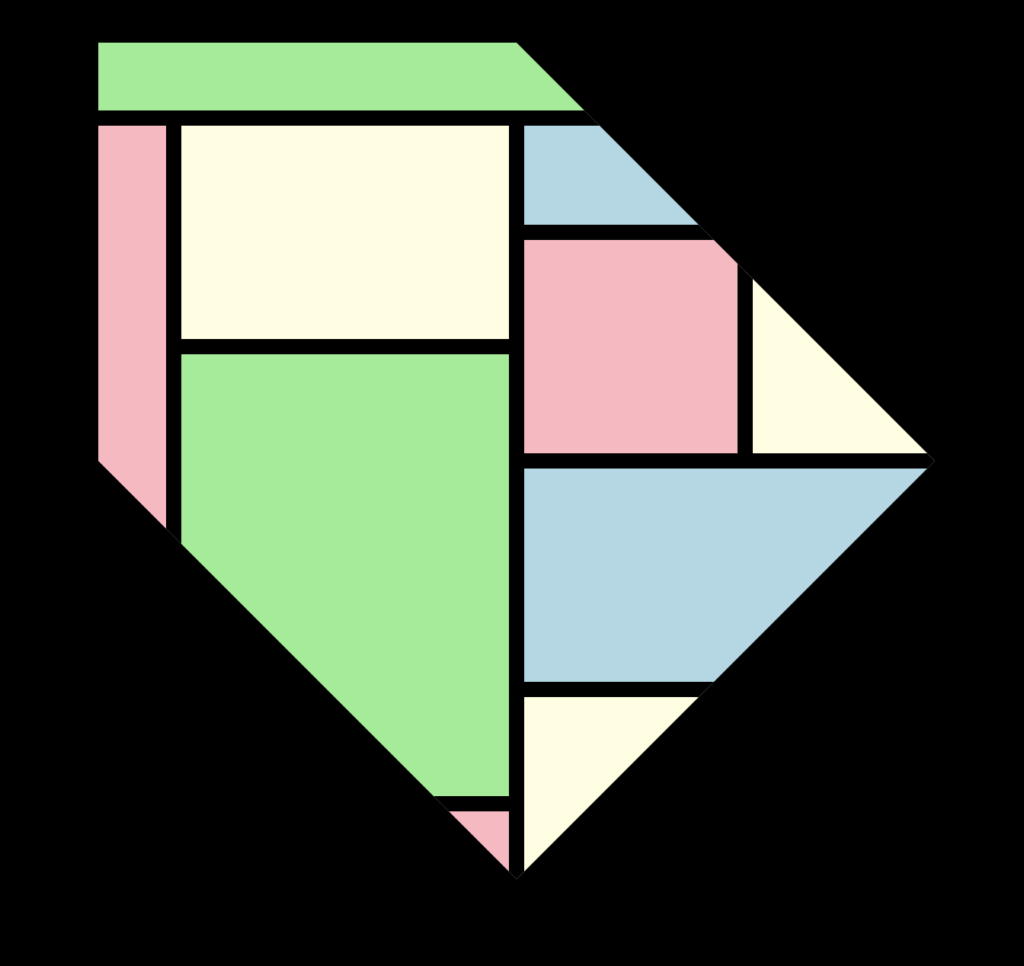
では、5つ目の引数を渡した場合はどうなるでしょうか。
clip-path: polygon(50% 5%, 95% 50%, 50% 95%, 5% 50%, 5% 5%);答えは以下のようになります。
左上の頂点が第五引数のx=5%,y=5%を示します。その位置に頂点ができるので、こんな形になるわけです。

clip-pathをつかうと、いろいろな形に切り抜けて面白いのでせひ遊んでみてはいかがでしょうか。







ディスカッション
コメント一覧
まだ、コメントがありません