JSONデータを返してくれるサービスJSONPlaceholder

開発初期では、サーバーサイドが未実装なために、簡易的なJSONサーバーが必要なときがあります。
そのような時に便利なJSONPlaceholderというサービスがあります。
使い方は至って簡単で、公式ページに書かれているようなURLにリクエストを飛ばすだけで、ダミーのJSONデータを得ることができます。
例えば、todo の一覧を取得したい場合は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>json test</title>
</head>
<body>
<script>
fetch('https://jsonplaceholder.typicode.com/todos/')
.then(response => response.json())
.then(json => console.log(json))
</script>
</body>
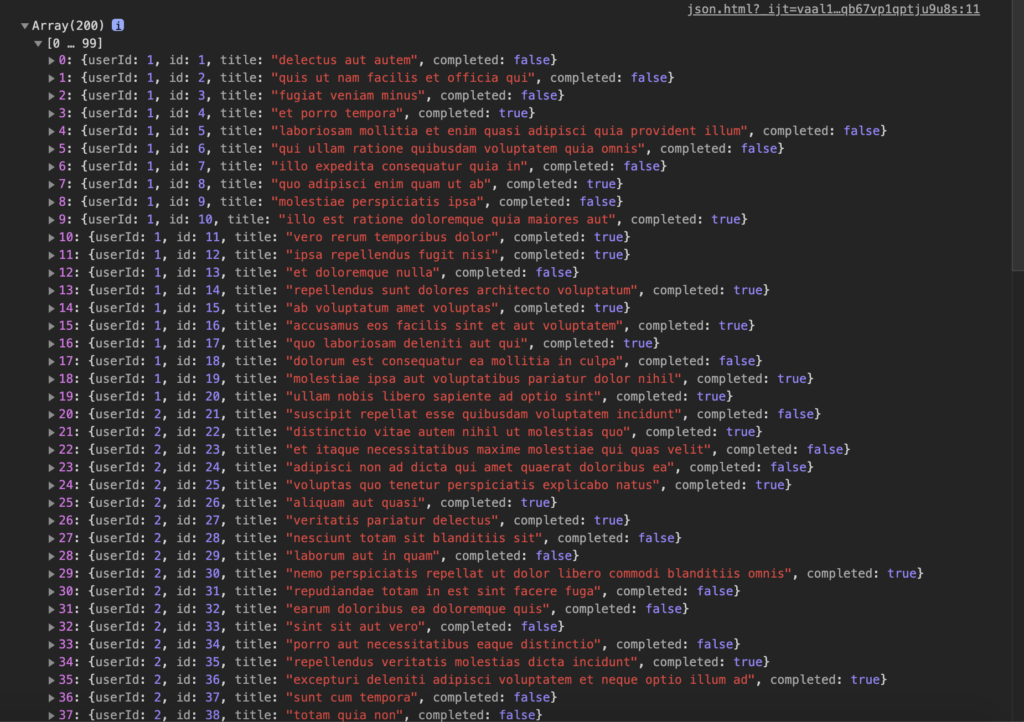
</html>このHTMLをブラウザで開くと、scriptタグに書かれたコードが実行されて、ブラウザのコンソールに以下のような出力が得られます。

GETリクエスト以外にも、POSTやPUT、DELETEなどもあるようです。
さらに、以下の手順にそって、Githubにjsonファイルを作成することで、カスタマイズしたJSONを返すことも可能なので、用途も幅広です。







最近のコメント