フロントエンジニアになるための練習問題 押すと色が変わるボタン3

前回の課題の続きです。
課題
今の画面をクライアントに見てもらったところ、以下の指摘をもらいました。
- ボタンをすばやくクリックしたときに、テキストの部分が青色になることがあるので修正してほしい
確認したところ、ダブルクリックすると以下のような状態になってしまうことがわかりました。

今回の課題は、このようにならないように修正します。
前提・時間
- 自分で調べて方法を見つけることができる
15分から30分程度。
実装の流れ
今回の課題は自分で検索して答えを見つけることができるかが重要です。
逆にそれ以外のスキルは特に必要がありません。
「CSS テキスト 選択 防ぐ」などで検索してみると良いと思います。
実装例
user-select: none を指定すれば実現可能です。
https://developer.mozilla.org/ja/docs/Web/CSS/user-select
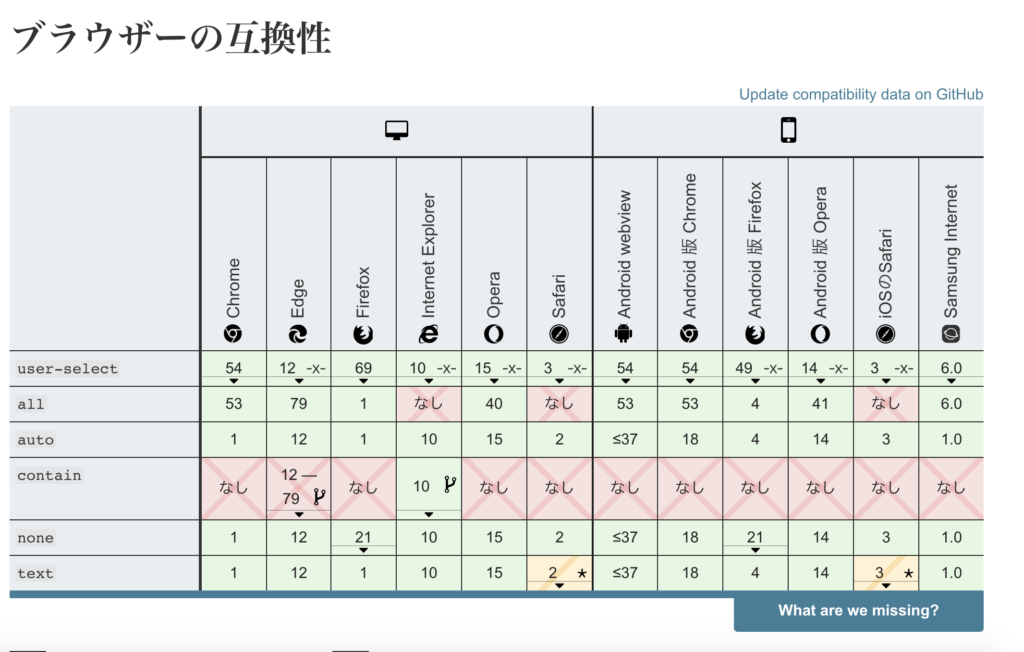
2020/10 時点で、ほとんどのモダンなブラウザでこのプロパティを使うことができるのも、念のためチェックしておきます。(上記URLの下部の図)

.my-btn に追加してみました。
.my-btn {
width: 50px;
border: solid 2px lightslategray;
text-align: center;
user-select: none;
}ダブルクリックしてもテキストが選択されないので、クライアントいっていた事象を解消できました。
お疲れ様でした。







最近のコメント