ChromeでモバイルデバイスのCPUで動作確認する

フロントエンドで課題になることとの一つとして、クラインアントが様々であることがあります。
PCのユーザーもいれば、スマホなどのモバイルユーザーもいます。
一つのWebアプリケーションをPCとモバイルの両方に対応させたい場合、モバイルのリソースに気を使う必要があります。
というのも、モバイルデバイスはPCに比べて劣っているため、PCではスムーズに画面が動いても、モバイルだと画面がカクカクしてしまうことがあるからです。
ChromeのDevツールには、CPUの性能を落としてシミュレーションする方法があります。
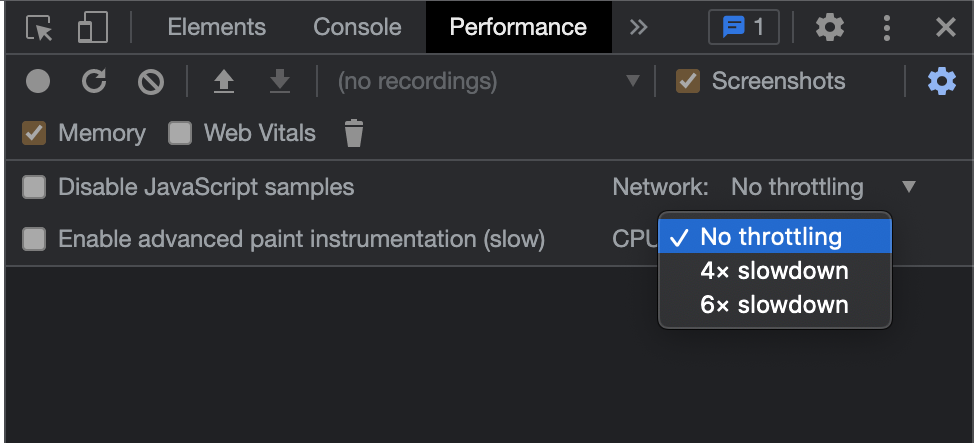
F12キーで開発ツールを開き、Performaceタブを選択します。
そして、右隅に表示された歯車マークをクリックします。
CPUという項目があるので、そこをクリックすると、下の画面のような選択肢がでます。

4xは4分の1、6xは6分の1のCPUのパワーになりますので、これでモバイルデバイスでの動作をシミュレーションできます。







最近のコメント