プログラミング入門 CSSを微調整したいときのテクニック

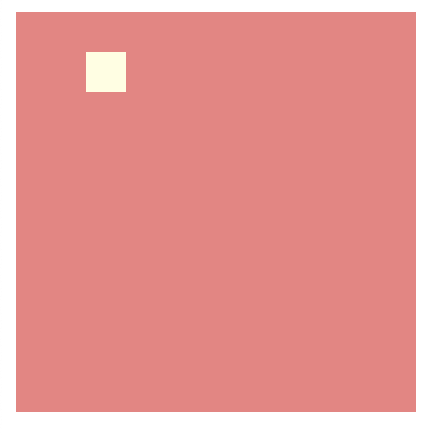
例えば以下のようなHTML/CSSがあり、topとleftを使って黄色の四角をいい感じの位置に移動させたいとします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="008.css">
<title>absolute test</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>.parent {
position: relative;
width: 200px;
height: 200px;
background: lightcoral;
}
.child {
position: absolute;
top: 20px;
left: 35px;
width: 20px;
height: 20px;
background: lightyellow;
}
何度も微調整する場合、CSSを変更し、ブラウザを再リロードし、確認する、という作業が面倒な時があります。
そのような時は、ブラウザ上で直接CSSを変更しましょう。
ChromeやFireFoxの場合、F12キーを押すと開発ツールが起動するのはご存知だと思います。
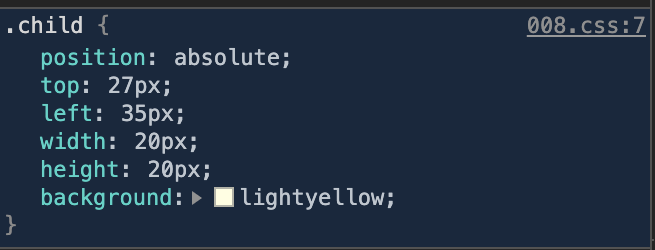
そこで、微調整したいHTML要素を選択した状態にして、Styleのタブをみます。

今回はchildクラスのtopを調整したいので、上記のようにchildクラスを表示します。
ここで、topの25px(上記でいうと27px)のところをクリックします。
少しわかりにくいですが、クリックすると値を変更できるようにようになりますので、25pxを50pxなどに変更すると、ブラウザ上での黄色の要素の位置も連動して移動します。
このように、ブラウザ上でCSSの値を変えながら実際の見え方を確認して、満足いくようになったら、その値をCSSファイルに反映します。







ディスカッション
コメント一覧
まだ、コメントがありません